How to add the call button to WordPress based website without installing the plugin
Please do not despair, if you've faced some issues while installing th "Excitel - Click to call" plugin! There is one more fairly simple way to add the call button to your WordPress site.
Follow these steps to avoid working with the plugin:
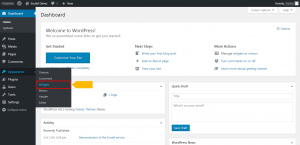
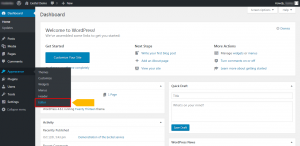
1. Log in your WordPress website admin panel;
2. Select Appearance->Widgets in WordPress panel:

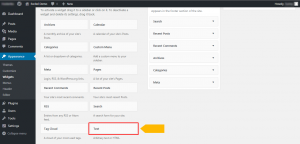
3. Select the “Text” type of widget :

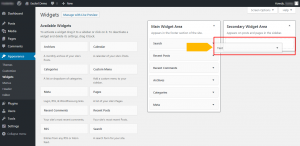
4. Drag widget to any place on the website:

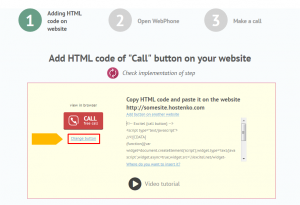
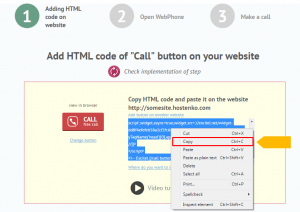
5. Select the appropriate button design by clicking the "Change button" link:

6. Copy the button code by selecting it with a mouse and then press Ctrl+C combination or choose "Copy" in context menu (appears on pressing the right mouse button):

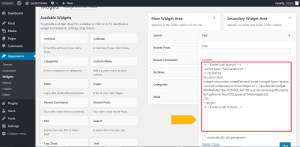
7. Paste the code into the Content field of the “Text” widget :

8. Apply changes by clicking "Save".
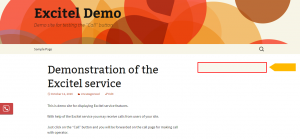
9. After the page refresh you will see the call button on your website:

But such way of call button installing has one disadvantage: an empty appears on the page after adding a text box:

You need to find this block and make it invisible to avoid this. That is very easy to do:
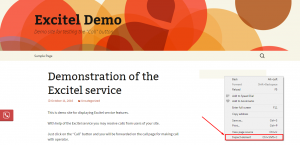
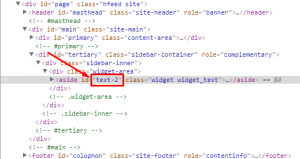
1. Find the code of this element using your browser:
- Opera:

- Google Chrome:

- Mozilla Firefox:

2. Find its id in the element code :

3. Select Appearance->Editor in WordPress panel:

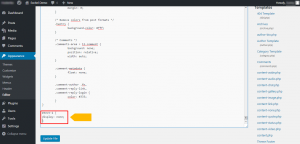
4. Find style.css file:

5. Add this code into the end of the file:
#text-2 {
display: none;
}
Replace “text-2” with the text widget id (which you found it in the code using web browser):

6. Apply changes by clicking "Update File". Done!
Now go to your website and check the result. An empty block has disappeared.