If you want to add a call button at any place on the page, then you need to change the button HTML code.
What do you need to do?
1. Make sure that the website domain name is entered correctly:

2. If you have just signed up and didn’t perform any settings - move to the Settings page.
If you logged in on our website and added the button and your site and want to replace the button - move to the Websites page and select the appropriate site.
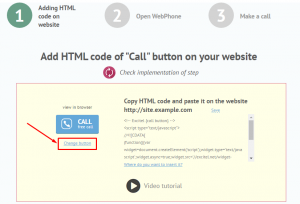
3. And then move to the button editor:

And select the button position - “Button in text” (it is necessary for button to be placed at the specified position and not on the left or right side of the page): 
Click the ”Save” button to apply changes. Click “Back to wizard” button after that.
You may also change the button appearance (the button color, its size, corners and description text), if you would like to.
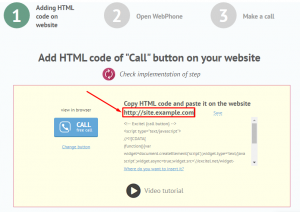
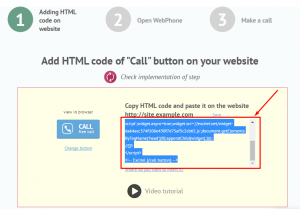
4. Copy the button HTML-code.
Select it with the left mouse button (drag cursor to the bottom below the code to select the whole code) and press the key combination Ctrl + C:

It will look like this:
<!-- Excitel {call button} -->
<script type="text/javascript">
//<![CDATA[
(function(){var widget=document.createElement('script');widget.type='text/javascript';widget.async=true;widget.src='//excitel.net/widget-33225041fa1635f470f23474dd62967f.js';document.getElementsByTagName('head')[0].appendChild(widget);})();
//]]>
</script>
<!-- Excitel {/call button} -->
5. If you want to add the button to the certain place, you only have to change the copied HTML-code:
- add new HTML element (for example: <div id="excitel_button"></div>)
- add button parameter (for example: callButtonOptions={id: "excitel_button"};).
It will look like that as a result:
<div id="excitel_button"></div>
<!-- Excitel {call button} -->
<script type="text/javascript">
//<![CDATA[
callButtonOptions={id: "excitel_button"};
(function(){var widget=document.createElement('script');widget.type='text/javascript';widget.async='true';widget.src='//excitel.net/widget-a10857e4a776bc9b9781253124411706.js';document.getElementsByTagName('head')[0].appendChild(widget);})();
//]]>
</script>
<!-- Excitel {/call button} -->
6. Insert the changed HTML-code anywhere before the closing tag of specific page.
What would it look like?
At the end of all steps you'll see something like this:

Do you still have questions? Contact us. We will be glad to help you.