Если вы хотите добавить кнопку "Позвонить" в любое место на странице, то это можно сделать, изменив исходный HTML код кнопки.
Что необходимо сделать для этого?
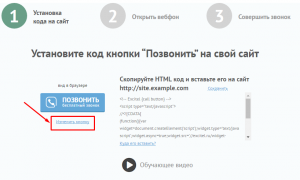
1. Убедитесь, что домен вашего сайта введен корректно. Обратите внимание, что это должен быть домен, а не поддомен:

2. Если вы только что зарегистрировались и не выполняли никаких настроек - перейдите на страницу Настроек.
Если вы авторизовались на нашем сайте, уже установили кнопку на сайт и хотите поменять положение кнопки - зайдите в раздел Сайты и выберите подходящий сайт.
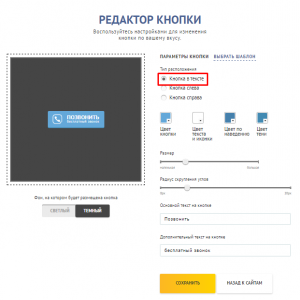
3. Затем переходим в редактор кнопки:

И выбираем тип расположения - Кнопка в тексте (это необходимо для того, чтобы кнопка могла находиться в заданной позиции на странице, а не слева или справа): 
Нажимаем на кнопку "Сохранить" для сохранения изменений. Затем кликаем по кнопке "Назад к сайтам".
При желании вы можете поменять отображение кнопки (цвет кнопки, ее размер, радиус скругления углов и даже текст описания кнопки).
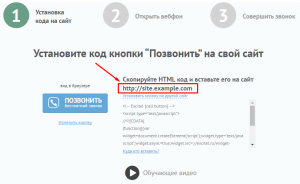
4. Копируем HTML-код кнопки. Для этого нужно выделить его левой кнопки мыши (потяните курсор в самый низ, ниже самого кода, чтобы выделить весь код) и нажать сочетание клавиш Ctrl+C:

Получится примерно такой HTML код:
<!-- Excitel {call button} -->
<script type="text/javascript">
//<![CDATA[
(function(){var widget=document.createElement('script');widget.type='text/javascript';widget.async=true;widget.src='//excitel.net/widget-33225041fa1635f470f23474dd62967f.js';document.getElementsByTagName('head')[0].appendChild(widget);})();
//]]>
</script>
<!-- Excitel {/call button} -->
5. Если вам необходимо кнопку добавить в определенное место, то вам достаточно изменить скопированный HTML код:
- добавить новый HTML элемент (например, <div id = "excitel_button"></div>);
- параметр кнопки (например, callButtonOptions={id: "excitel_button"};).
Результирующий код будет выглядеть следующим образом:
<div id="excitel_button"></div>
<!-- Excitel {call button} -->
<script type="text/javascript">
//<![CDATA[
callButtonOptions={id: "excitel_button"};
(function(){var widget=document.createElement('script');widget.type='text/javascript';widget.async='true';widget.src='//excitel.net/widget-a10857e4a776bc9b9781253124411706.js';document.getElementsByTagName('head')[0].appendChild(widget);})();
//]]>
</script>
<!-- Excitel {/call button} -->
6. Вставить измененный HTML код в любое место перед закрывающимся тэгом именно той страницы, на которой вы бы хотели разместить кнопку "Позвонить".
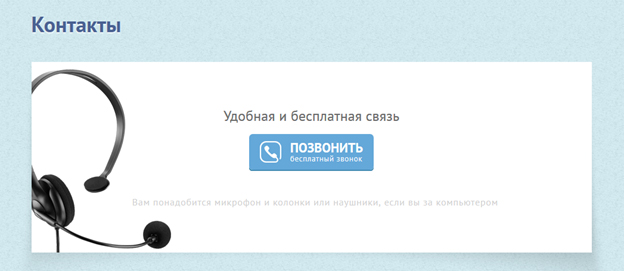
Каков будет результат?
У вас должно получиться примерно так:

Остались вопросы? — Звоните или пишите нам. Будем рады помочь.